Ngôn ngữ HTML dùng để tạo dựng cấu trúc và nội dung các phần tử có trong trang web. Bạn có thể thêm tiêu đề, văn bản, hình ảnh, biểu mẫu, danh sách…. Tuy nhiên, bạn không thể kiểm soát chúng được trình bày trên các trang web như nào. Để giải quyết vấn đề này, CSS đã ra đời. Một số vấn đề được đặt ra là:
- CSS có tác dụng gì?
- Cách chèn Inline, Internal & External CSS vào HTML?
Hãy cùng Thuvienhoidap.com theo dõi bài viết dưới đây để có cái nhìn tổng quan.
CSS có tác dụng gì?
CSS dùng để trình bày mô tả giao diện của các phần từ HTML đối với một trang trình duyệt. Từ đó hiển thị trang tương ứng. CSS được sử dụng cho nhiều mục đích khác nhau. Nó bao gồm hầu hết các định dạng như cỡ chữ, font chữ và màu nền trên trang. Ngoài ra, CSS còn có thể xóa gạch chân khỏi liên kết, tạo hiệu ứng cho hình ảnh, văn bản và các phần tử HTML khác.
Để thiết kế giao diện trang web của mình bạn cần phải biết đó chính là các cách thêm Inline, Internal & External CSS vào HTML.
Những cách thêm Inline, Internal & External CSS vào HTML

Để thêm CSS vào HTML ta có 3 cách: Inline, Internal và External. Bạn có thể thêm Inline để tạo kiểu (style) cho một phần tử HTML trên trang. Bạn có thể nhúng Internal bằng cách thêm vào phần đầu trong chính văn bản HTML. Hoặc bạn có thể liên kết tới một biểu định kiểu External sẽ chứa tất cả file riêng biệt sau đó sẽ đưa vào HTML của bạn.
Tóm lại, có ba cách bạn có thể thêm CSS vào HTML:
- Inline: yêu cầu mã CSS viết tại thuộc tính style. Nó phải được đặt bên trong phần tử HTML.
- Internal: Yêu cầu mã CSS nằm trong khối thẻ
và được tìm thấy trong phần đầu của tệp HTML.Cú pháp để chèn Internal CSS là:
{{EJS2}}So với việc sử dụng Inline CSS thì việc dùng Internal CSS được đánh là cách thực hành hiệu quả hơn và nhiều người áp dụng.
Nó cho phép bạn tạo style cho các nhóm phần tử như màu sắc, cỡ chữ… tại cùng một thời điểm. Thay vì phải thực hiện nhiều lần các thao tác thêm các thuộc tính style giống nhau cho các phần tử.
Lý do đặc biệt thứ hai đó là vì nó tách biệt CSS và HTML thành các phần khác nhau. Nhưng vẫn giữ chúng trong cùng một tài liệu. Vì vậy, Internal CSS được xem là sự lựa chọn tối ưu cho các trang web một trang. Với các trang web có nhiều trang và muốn thực hiện các thay đổi trên trang web. Trước hết cần phải mở từng tệp HTML đại diện cho các trang đó. Sau đó mới có thể thực hiện thao tác thêm hoặc thay đổi Internal CSS trong mỗi phần đầu. Ngoài ra, bạn cũng có thể sử dụng External CSS sẽ được giới thiệu phía bên dưới.
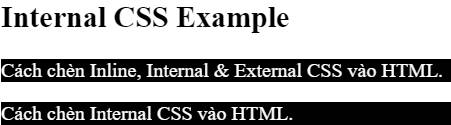
Để hiểu rõ hơn về thao tác này, ta cùng đi đến ví dụ sau: thay đổi màu với màu chữ trắng và nền đen ở các thẻ
trong trang web.{{EJS3}}Kết quả được hiển thị như sau:

Thêm External CSS vào HTML
Cách cuối cùng khi muốn chèn CSS vào HTML đó chính là External. Đây là cách thêm CSS được định dạng giống như Internal. Tuy nhiên, nó không được chứa trong các thẻ